Introduction
In this article, we tried to synthesize the different arguments in favor of Flutter and why to adopt this technology in 2021. But before answering and as an argumentation, let us briefly introduce Flutter and the different mobile runtime architectures present in the landscape of mobile development.
Flutter in Short
Google: “Flutter is Google’s UI toolkit for building natively compiled applications for mobile, web, and desktop from a single codebase.”
| 1st alpha version | 05.2017, v0.0.6 |
| 1st stable version | 12.2018, v1.0.0 |
| Last stable version | 03.2021, v2.0.2 |
| Written in | C, C++, Dart |
| Language | Dart |
| Environment | Android, iOS, Chrome, Firefox, Safari, Edge, Linux, macOS, Windows |
| License | open source project with a BSD-style license |
Flutter is an open SDK over Dart for building cross-platform applications. It has a react-style framework including ready to use widgets (with platform specific design: Material and Cupertino), development tools, CLI tool, and a rendering engine based on Skia.
The current version is stable for mobile platforms, and since recent release of version 2.0, also for web platforms. However the support for Desktop platform is available as a beta release.
Flutter is mostly designed and used for pixel perfect situations where user experience needs to be guaranteed across different digital touchpoints.
First of all, it is important to understand the architecture of Flutter and how it is positioned compared to other solutions.
Mobile Runtime Architecture
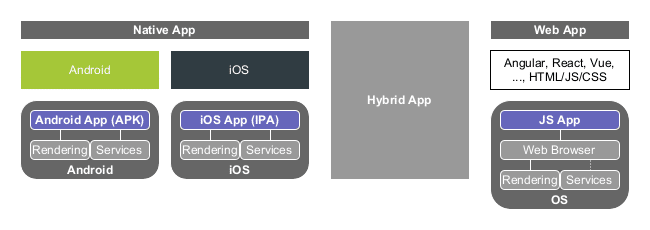
In this part of the article, we are presenting the different runtime architectures and specifying in which tier does Flutter belong. It will also help to understand the fundamental difference between Flutter and other technologies.
On the one hand, there is the Native Application with their single workflow and language per OS, i.e., Java or Kotlin for Android, and Objective-C or Swift for iOS. On the other hand, there is the Web Application which can only be executed by a web browser available on the device.
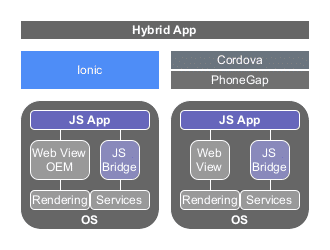
Between Native and Web Applications, there is a set of mixed-technologies applications generally called Hybrid Application. Different descriptions of an Hybrid Application exist in the literature. Some use this term to define the whole range of applications between native and web tiers. While others, originally (i.e., historically speaking), refer to applications firstly encapsulating a web app inside a mobile app.
|
|
Cordova/PhoneGap: the perfect example of technology that succeeded in packaging a web app as a mobile app. |
| Ionic: the most popular hybrid approach that is able to offer a native experience using AngularJS, Angular, React, or Vue, while taking advantage of OEM widgets. |
Another approach which is still web-inspired is the Web Native Application. Both hybrid and web native apps are built with a web approach based on HTML-CSS-JS. The main difference between them is about how and which UI components are rendered. An hybrid app relies on a web view to render its own web-based UI components. A web native app is encapsulated within a JS engine and delegates the rendering to the underlying OS while taking advantage of native UI components (also known as OEM Widgets). Both these two approaches require a JS bridge to interface with native services.
|
|
React Native: one of the mostly used and popular cross-platform technology that remains at its top thanks notably to the introduction of its own JS engine called Hermes. |
| NativeScript: the most polyvalent solution that can be combined with other popular technologies, such as Angular and Vue.js, adapt to change of native features seamlessly thanks to its own class to wrap native components, and still produce performant mobile apps. |
Finally there exists another type of runtime architecture which is not web-based and nearer from native : Cross-Compiled Native Applications. It is built from a single codebase, usually written with one programming language, and eventually compiled for each platform.
| Xamarin: this Microsoft solution relies on the Mono execution environment that runs side-by-side with Android runtime (ART) and uses AOT compilation to produce ARM assembly language executable on Linux kernel of iOS devices. | |
| RubyMotion: the solution to compile Ruby into native app, executable thanks to their RubyMotion runtime. | |
| Flutter: the solution of Google for cross-platform development with its own and unique approach, its native rendering engine based on Skia, its widget libraries (Material and Cubertino), and its native communication relying on a flexible message passing style based on platform channels. |
We could also mention the Progressive Web App. But for sake of clarity, we will simply describe it as an ability for a web app to be converted on the fly to an hybrid app.
As a conclusion for this part, we can say that Flutter belongs to the cross-compiled tier. Furthermore it has its own style of mobile runtime architecture.
Pros and Cons of each Mobile Runtime Architecture in a Glance
From a technology-agnostic point of view, i.e., based only on the idea of what each runtime architecture offers, we can draw the table below.
| Architecture | Cost / Complexity | Performance | Native Experience |
| Truly Native App | +++ | +++ | +++ |
| Cross-Compiled App | + | +++ | ++ |
| Web Native App | ++ | ++ | ++ |
| Hybrid App | ++ | + | + |
The development of a Truly Native Application is from far the most costly and complex of all since both Android and iOS need to be considered. However, it has the clear advantage of being more performant while offering an original native experience to their respective users.
A Cross-Compiled Application is the less complex since only one language is used to “rule them all”. As the resulting code is native its performance is almost as high as native. Even though native code is produced, it is still challenging to ensure a native experience for both Android and iOS users with a single codebase.
A Web Native Application is a bit more complex since it implies the language combo HTML-CSS-JS. The performance is still competitive regarding other approaches despite the overhead caused by the JS bridge. A certain level of native experience is still maintained thanks to the use of native UI components. But, as the cross-compiled app, it is not an easy task to target both Android and iOS with a cross-platform approach.
Finally, a Hybrid Application suffers the same limitations as a web native app. Besides, the use of a web view affects the performance, and the web-based design does not ensure a native experience.
If we had considered technologies rather than architectures, we could have ended up with a different table. Example of considerations that could affect positively the scores:
- Ionic which falls in the hybrid app tier can offer a native experience thanks to Material and Cupertino Design.
- React Native which falls in the web native tier offers a single programming language JSX and, with its Hermes JS engine, it can perform almost as well as cross-compiled applications.
- Flutter which falls in the cross-compiled tier can provide a native-like experience thanks to its implementation of Material and Cupertino widgets, as well as a homemade design tailored for user needs.
About Flutter Maturity, Community, and Dart
Flutter is certainly less mature than other technologies, but it is the youngest:
- 2017: Flutter
- 2015: React Native
- 2013: Ionic
- 2011: Xamarin
It is said that it has a smaller dedicated community. However, it seems that the community is catching up and perhaps is already bigger:
Google search trend in all categories:
Finally, it is not obvious to argue in favor of Dart. It is clearly not considered as a popular language according to TIOBE index. At least it is not a bad programming language, it is just a bit marginal. Dart could be the next lingua franca for web, mobile and desktop development to the detriment of JavaScript.
Is Flutter enough mature for Enterprise Mobile Application ?
The answer is “Yes” if we consider related plugins and third party tools. In order to illustrate, here is a list of enterprise-oriented features, classified by key aspects, and provided by Flutter.
Productivity
- Cross-platform, single codebase
- SoC-based architecture:
- Style sharing: theme
- State management: state-set, or plugins such as BLoC, Redux, Mobx…
- Layered-architecture: plugins for MVC, MVVM
- Service locator: common context, provider, inherited widget, or get_it plugin
- IDE Independent
- Complete set of commands to diagnose, create, test, build, deploy
- Dependency manager: pub
- Project templating
- Hot Reload
- Debug: debugging tool, DevTools
- Syntax checker: Dartanalyzer
- CI/CD: Fledge, Codemagic, Testmagic, Fastlane, Travis, …
- Interoperability with production-oriented tool: Adobe Illustrator, Adove After Effects, Supernova, Rive, …
Safety
- Against memory leak: Dart’s garbage collector
- Against code issue: 3 levels of testing, unit, widget, and integrationn
- Security:
- Secured storage
- Secured socket for TLS and SSL
- Authorization: auth, oauth2, openid_client, … plugins
- Monitoring and crash reporting: crashlytics, sentry plugin
Integration
- Service:
- Native HW: sensors, battery, geolocator, device_info, …
- Functionality: data-sync, push notification
- JSON serialization and deserialization
- DB: sqflite, mongo-dart library, couchbase
- I/O: dart_io library for file/directory/link, http/https, process, websocket; ssh plugin, …
- Platform specific code (cf., native code integration)
- Not limited to mobile
- 3rd party: firebase, aws, linkedin, dropbox, spotify, …
User experience
- Standardization: widgets’ catalog (with Material and Cupertino themes)
- Consistent: pixel perfect independently of the devices (thanks to own rendering engine)
- Performance: interoperate with the device at native level
- i18n
- Responsive design: LayoutBuilder, MediaQuery
- Work offline: flutter_offline
- Customization: open-sourced code, create widget from scratch
- Animations
10 reasons to adopt Flutter !
Here is a list of 10 good reasons to adopt Flutter. There isn’t any other technology with the same set of characteristics. Moreover, none of these characteristics is owned by all technologies mentioned in this article.
- Almost native-like performance
- Pixel perfect
- Single programming language
- Excellent documentation
- Short learning curve
- Growing community & raising popularity
- Complete set of commands
- IDE independent
- Backed by Google
- Not only for mobile but also for web and desktop
In conclusion, is Flutter the ultimate solution for mobile app development?
The first and perhaps the main criteria to go for Flutter is the performance. But not all applications require that kind of level and be careful to do not put all your faith in the technology since at first the difference is made in the code. The second reason is the promise of a constant UI independently of the platform. This promise is kept as Flutter does not rely on native UI components but creates its own ones. As a third reason we can mention that Flutter is efficient: only one language is required, the framework is perfectly documented, the learning curve is short, and it is even easier for any developer with a background in object-oriented and functional programming.
That being said, I think that Flutter is innovative and it is a bold move from Google. Even if Dart not being the cutest and Flutter being the youngest, the power for revolutionizing the mobile and web development is here. For now, Flutter works well for mobile app development, recently it supports also the web and desktop platform is in the sight. Once (and if) it becomes reliable, it will affect the whole software ecosystem and force us to rethink the classic web approach (HTML-CSS-JS). If it happens Flutter might become the king.
Reference
Technologies:
Articles:
- A deeply detailed but never definitive guide to mobile development architecture
- Medium articles on Flutter
- Stack Overflow subjects on Flutter
- What’s New in Flutter 2
Website for stats